Guida ottimizzazione SEO per siti web

- Che cos'è la SEO
- Motore di ricerca: come funziona
- Motori di ricerca e directory
- Keywords e search intent
- Il tag title
- La meta description
- I titoli e il tag strong
- Alt (immagini) e title (link)
- Ottimizzazione immagini
- Parole chiave in un testo
- Il meta-keywords
- Link interni ed esterni
- La sitemap
- Il tag noscript
- Ulteriori ottimizzazioni seo-friendly
- SEO e SEM
- SEO tools
Che cos'è la SEO
La Search Engine Optimization (estensione della nota e diffusa abbrevviazione SEO) comprende un insieme di pratiche volte ad instaurare un circuito virtuoso che vede protagonisti motori di ricerca, webmaster e utenti della rete.
Siti opportunamente strutturati, che seguono i criteri di usabilità e accessibilità, responsivi, veloci, adeguatamente ottimizzati, con testi chiari e completi vengono apprezzati dai motori di ricerca, i quali ne favoriscono il posizionamento, ovvero la comparsa tra i risultati di ricerca allo scopo di offrire contenuti che soddisfino le richieste ed esigenze degli utenti.
Motore di ricerca: come funziona
Un motore (engine ) di ricerca è un sistema applicativo automatizzato basato sul modello client-server (si pensi a Google, Bing, DuckDuckGo).
Su richiesta del client (rappresentato dal browser dell'utente), il server interroga un database, ne esamina la gran moltitudine di dati e, data una determinata chiave di ricerca, restituisce dei contenuti compatibili con la richiesta.
Al centro di tali attività (richiesta-analisi-risposta) vi è il crawler di ricerca (detto anche spider, a voler ricordare la simbolica ragnatela del web), un bot che visita, per conto del motore, liste di indirizzi di pagine web segnalate dai webmaster, creando un indice che permetta di ripetere periodicamente la scansione degli URL precedentemente esaminati.

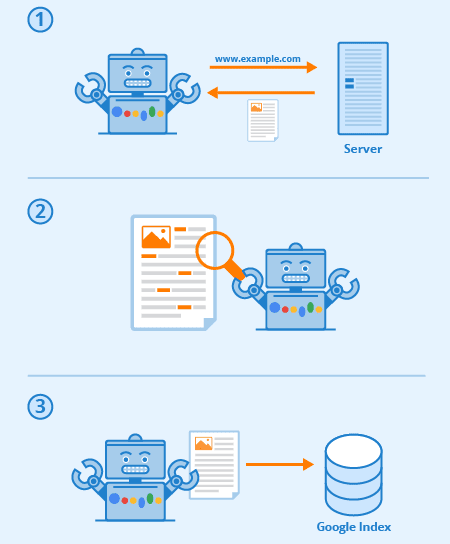
Proviamo a riassumere schematicamente e in maniera chiara come funziona un motore di ricerca:
- anzitutto, attraverso lo spider, esamina le milioni e milioni di pagine richiedenti scansione, i cui autori dovranno premurarsi che queste rispettino determinati standard progettuali;
- dopodiché si passa all'indicizzazione; in questa fase la pagina interessata diventa raggiungibile, ovvero viene assimilata dal motore di ricerca e catalogata all'interno dei suoi database;
- successivamente alla registrazione della pagina si passa al posizionamento, fase in cui acquista visibilità all'interno della SERP (Search Engine Results Pages, i risultati offerti dai motori di ricerca) in una posizione che risulterà tanto più favorevole quanto più la parola chiave (keyword ) scelta dall'utente rispecchi i contenuti della pagina;
- i motori continueranno a scansionare le risorse registrate ad intervalli variabili, alla ricerca di eventuali modifiche (contenutistiche, strutturali, stilistiche).
Un buon posizionamento richiede un attento e metodico lavoro di ottimizzazione, ovvero (come si dice nel gergo del settore) una buona SEO.
Motori di ricerca e directory
In realtà, oltre ai motori, esistono anche sistemi di classificazione e ricerca secondari, quali le directory, che organizzano i siti catalogandoli per tipologia, integrando spesso i propri risultati con quelli dei motori con i quali hanno accordi, che in questo caso fungono da sorgente alternativa per i risultati di ricerca.
Anche se sempre meno diffuse, l'inserimento al loro interno contribuisce a migliorare il posizionamento, dato che alcune di esse (vedi Virgilio, Yahoo) offrono risultati validi anche per mezzo di ricerche inverse, provenienti dai motori.
Ma torniamo ai motori e al loro funzionamento.
Una delle loro attività principali è leggere; tag, link, testi: se non leggono non indicizzano.
Pensiamo alle immagini di un sito, che aiutano a renderlo più descrittivo. Lo spider di ricerca non ragiona come una persona, che riesce a mettere in relazione un'immagine e un tema, per cui va messo in condizione di poterlo fare: come, lo vedremo più avanti.
Quanto detto per le immagini vale anche per JavaScript e per tutti quei contenuti non riconducibili a puro testo e al linguaggio HTML.
Keywords e search intent
 Questa è una delle fasi più importanti dell'ottimizzazione SEO di un sito, molto spesso trascurata o considerata in ritardo.
Questa è una delle fasi più importanti dell'ottimizzazione SEO di un sito, molto spesso trascurata o considerata in ritardo.
Gli argomenti trattati da una pagina web devono richiamare le keywords digitate dal navigatore, ovvero quelle stringhe di ricerca che identificano locuzioni, frasi o domande che sintetizzano le sue esigenze di fruizione (search intent ).
Un bravo SEO dovrebbe preventivamente individuare i termini e le proposizioni preferite dai navigatori per le loro ricerche, analizzandone i volumi di traffico e studiando il comportamento della concorrenza, per poi strutturare i contenuti che intende proporre sulla base dei risultati ottenuti.
 Vedremo più avanti Parole chiave in un testo come collocare le keywords man mano che il contenuto viene distribuito lungo la pagina e come ricercarle Ricerca parole chiave.
Vedremo più avanti Parole chiave in un testo come collocare le keywords man mano che il contenuto viene distribuito lungo la pagina e come ricercarle Ricerca parole chiave.
In un altro paragrafo dedicato vedremo invece che le keywords possono coinvolgere anche la SEM (Search Engine Marketing ) che, rispetto alla SEO, punta a un posizionamento meno naturale e più sponsorizzato.
Il tag title
Il tag <title> è uno degli elementi più importanti da considerare in un'ottimizzazione SEO.
Un titolo d'impatto, in grado di rispondere ai bisogni di ricerca dell'utente, può stimolarlo a cliccare e non solo a considerarci un risultato tra i tanti nella SERP.

Come da esempio, va collocato all'interno del tag <head> e, in base alle linee guida fornite dai motori di ricerca:
- non dovrebbe sforare i 60 caratteri, altrimenti incorrerebbe nel rischio di essere tagliato dal motore;
- deve comprendere la chiave di primo livello, di norma la più importante e che più di tutte le altre rispecchia il tema affrontato dalla pagina. Questa chiave, di regola, andrebbe inclusa anche all'interno del tag <h1> (che vedremo più avanti), il che significa che va mantenuta non un'uguaglianza ma una coerenza tra i tag <title> e <h1>.

Per rendere ogni pagina più descrittiva, è buona norma non limitare il title alla sola homepage, ma bensì inserirlo in ognuna delle pagine di cui il sito si compone.
La meta description
Importante quanto quella del tag <title>, la cura della meta description è un'altra delle SEO practices da attenzionare con diligenza.

La sua rilevanza non sta solo nel fatto che al suo interno andrebbero ricomprese le chiavi di primo e secondo livello, ma anche e soprattutto nella sua compiutezza.
Oltre a riassumere i contenuti ai quali si andrà incontro scegliendo di visitare la pagina, deve richiamare il più possibile gli interessi di ricerca dell'utente, cioè il motivo, lo scopo che lo ha spinto alla ricerca sul web.
Incorporarla è fondamentale anche perché in sua assenza i motori di ricerca useranno come descrizione un insieme di parole estrapolate dai contenuti della pagina, facendo perdere alla descrizione il suo potenziale attrattivo.
Attenzione, inoltre, a non superare il limite di 150 caratteri, in quanto solitamente i motori troncano le descrizioni intorno a 155-160 caratteri.
L'ultima considerazione fatta per il <title> vale anche per la description; non va dedicata alla sola homepage, ma bensì ognuna delle pagine del sito merita una descrizione a sé, adatta e calzante con i contenuti trattati.

Ci sono alcune considerazioni di carattere pratico che riguardano il metatag in questione in relazione a Google.
Google non sempre mostrerà nella SERP lo snippet che abbiamo scelto come descrizione, preferendogli stralci di testo o titoli estrapolati dal contenuto della pagina.
Tale discrezionalità da parte di Google potrebbe sembrare un arbitrio a discapito dei webmaster (forse un pò lo è), ma in realtà il suo arbitrio vuole favorire gli utenti, offrendogli una descrizione il più possibile compatibile con i loro intenti di ricerca.
Il consiglio, fondamentalmente, è quello già dato, cioè offrire una descrizione che sia conseguenza naturale del titolo che la precede, che fornisca sinteticamente agli utenti un'idea precisa dei contenuti ai quali andranno incontro.
Ferma restando la libertà di Google di mostrare la descrizione che ritiene più adeguata per l'utente, il webmaster potrebbe ricorrere all'attributo data-nosnippet per impedire che in descrizione venga mostrato il testo presente nel tag al quale l'attributo viene associato.
L'attributo in questione è applicabile solo ai tag <div>, <span> e <section>.
I titoli e il tag strong
Altro punto decisivo di una SEO strategy è la gestione dei titoli (h1, h2, h3 ecc.).
Dalla numerazione si intuisce loro struttura gerarchica.
Formattati in grassetto e con una grandezza del testo proporzionale alla loro importanza, contribuiscono fortemente a delineare il tema della pagina.
La loro gerarchia suggerisce una suddivisione delle sezioni del testo, man mano, sempre più granulare.
Le SEO practices consigliano di distribuire il peso dei titoli seguendo un dato ordine mirante a sviluppare ed estendere il topic principale.

L'heading h1 dovrebbe mantenere una coerenza con il tag <title>, racchiudendo pertanto la chiave di primo livello, quella che meglio delle altre rappresenta l'argomento centrale affrontato dalla pagina.
L'h2 è consigliato per mettere in evidenza alcune sezioni importanti della pagina, ad es. i titoli di un indice, le voci di un menu, le categorie di prodotti in un sito e-commerce.
Inoltre dovrebbe includere alcune delle parole chiave di secondo livello, che vadano a ricalcare ulteriormente il tema principale.
Il tag <h3> può essere sfruttato per le sottosezioni di un menu, oppure per i sottoparagrafi.
Potrebbe racchiudere alcune delle chiavi di terzo livello, ovvero quelle keywords non di punta ma comunque correlate alla tematica dominante, tipicamente mirate ad approfondire qualcosa di più specifico.
Ottimizzare una pagina per una sola parola chiave è indice di forzatura, e non di quella spontaneità gradita ai motori di ricerca, diventati negli anni sempre più rigidi e punitivi avverso talune pratiche scorrette (si pensi al keyword stuffing ).
Una pagina potrebbe anche presentare contenuti ancora più specifici, oppure più distanti dall'argomento in primo piano, per i quali si potrebbero utilizzare i tag h4, h5 e h6.
Andiamo adesso ad alcuni tag HTML di formattazione del testo.
E` vero che lo stile è ormai da tempo prerogativa dei CSS, ma a noi, qui, interessa la rilevanza, il peso attribuito al testo attraverso l'applicazione di alcuni tag.
In realtà, ad interessarci è soprattutto il tag <strong>; ci sarebbe anche il tag <b> ma, nonostante la resa stilistica sia identica (grassetto), non attribuisce alcun significato al testo, mentre <strong> gli assegna una forte importanza, sottolineandone la serietà, l'urgenza.
Si potrebbe utilizzare dentro un titolo <h1> per rafforzarlo, oppure per racchiudere una delle keywords della piramide dell'ottimizzazione.
Alt (immagini) e title (link)
Al paragrafo 3 avevamo accennato al fatto che il crawler non è in grado di fare le stesse associazioni mentali di una persona quando incontra elementi che non siano tag o puro testo, come nel caso di un'immagine; rendiamo pratico l'esempio.

Cosa ci viene in mente guardando l'immagine accanto (sopra se state visualizzando da mobile)? Posta elettronica, scrivere una e-mail, casella di posta.
Ecco, il motore di ricerca non è in grado di collegare l'immagine a un'idea, per cui quando la scansionerà non saprà interpretarla, ovvero non saprà se e come considerarla attinente al contesto generale che sta esaminando.
Ci viene in aiuto l'attributo alt del tag <img>.
Il testo in esso contenuto viene letto dallo spider di ricerca e deve:
- essere diverso per ogni immagine;
- riassumere l'immagine e richiamare il tema affrontato dalla pagina o da alcuna delle sue parti.
Ancora meglio se alcune delle chiavi principali riuscissero a trovare posto al suo interno, il che migliorerebbe l'ottimizzazione SEO.
E` buona norma applicarlo anche per aumentare l'accessibilità e rendere la risorsa fruibile a tutti gli utenti, soprattutto a non-vedenti ed ipo-vedenti, i quali fanno largo uso di browser testuali e dispositivi come gli screen reader, che non mostrano le immagini ma ne leggono il testo dell'attributo (se presente) tramite un programma di sintesi vocale.
L’attributo rende a tali utenti completa la fruizione dell'immagine, grazie a un testo che supplisce alla sua assenza rendendola comunque comprensibile.
Per saperne di più sull'attributo e sulle immagini Immagine e testo
Anche la clausola title dei link ha sicuramente un effetto benefico sul posizionamento in quanto il testo in essa contenuto (che naturalmente verrà letto dagli spider di ricerca) aggiunge valore semantico ai collegamenti; lasciando il cursore del mouse su un collegamento dotato di title comparirà un'etichetta (tooltip) che riprodurrà il testo inserito nella clausola.

La funzione integrativa del testo della clausola migliora l’accessibilità dei link, in particolare per gli utenti portatori di disabilità visive.
Ottimizzazione immagini
L'abbiamo già detto; oltre che col testo, è possibile comunicare anche attraverso le immagini, le quali contribuscono a rendere la pagina più descrittiva, diventando molte volte l'oggetto stesso di una ricerca, basti pensare alle opzioni di personalizzazione della ricerca offerte dai motori che permettono di filtrarla per sole immagini.
E` un bene che le immagini richiamino il tema principale e che siano posizionate di pari passo col testo.
Ai motori di ricerca piacciono molto le immagini circondate da testo.
Nel momento in cui il crawler incontra un'immagine:
- con un nome che la rispecchia;
- contenente una delle chiavi di ottimizzazione;
- dotata della clausola alt;
- appaiata da un testo che la racconti, che la evochi...
...avrà tutti gli elementi per poterla inquadrare quale risorsa di valore pari al testo che partecipa alla narrazione.
Sarebbe bene far si che le immagini contengano alcune delle chiavi principali della pagina (nome del file, clausola alt).
Ogni immagine deve avere un proprio nome, un proprio alt e richiamare chiavi diverse.
I formati più diffusi per il web sono jpg e png, ai quali negli ultimi anni si è aggiunto WebP, quest'ultimo sempre più preferito vista la sua capacità di ridurre sensibilmente le dimensioni delle immagini, comportando tempi di caricamento più rapidi.

Sul Web è possibile servirsi di svariati strumenti che consentono di alleggerire il peso delle immagini senza sacrificarne più di tanto la qualità, ma a vantaggio delle performance, da attenzionare maggiormente verso i dispositivi mobile, aventi capacità e prestazioni hardware più limitate.
Ne parliamo anche in un par. della guida al tool PageSpeed Insights di Google Codifica in modo efficace le immagini
I webmaster, inoltre, agendo sulle impostazioni del proprio spazio web, possono aumentare la durata della cache, in particolare per quei file che non vanno incontro ad aggiornamenti frequenti, e alcuni di questi potrebbero essere proprio le immagini.
Così facendo, nel momento in cui un utente dovesse tornare a visitare la pagina, anziché scaricare nuovamente le immagini dal server, sfrutterà una copia delle stesse salvata nella cache, offrendogli così un'esperienza utente più veloce ed efficiente, che si traduce a sua volta in un bene per il posizionamento SEO.
Parole chiave in un testo
Nel corso della guida abbiamo già fatto dei riferimenti alle keywords e alla loro rilevanza in una strategia SEO.
Proseguiamo cercando di comprendere come sfruttarle per l'ottimizzazione SEO.
Dopo aver passato al vaglio la moltitudine di pagine web che richiedono quotidianamente scansione i motori, grazie ad algoritmi basati su formule statistico-matematiche, le posizionano per le parole chiave che più le caratterizzano.
Alcuni dei controlli eseguiti dagli algoritmi anzidetti sono relativi proprio alle keywords; ad esempio, quante volte vengono ripetute e in quali punti della pagina sono situate.
Questo conferma quanto già affermato nelle analisi preliminari ovvero che, selezionata una lista di chiavi attinenti al tema trattato, quest'ultimo dovrà risultare il più possibile coerente con le chiavi stesse.
Lista, quella delle keywords, che può essere ricavata grazie all'aiuto di numerosi tools presenti online, sia gratuiti che a pagamento, ma anche con l'ausilio degli stessi motori di ricerca; si pensi a Google Suggest, con i suoi suggerimenti di autocompletamento della ricerca e gli argomenti correlati a una data chiave di partenza (che troviamo in fondo alla SERP), oppure a Google Trends, attraverso il quale è possibile studiare le tendenze di comportamento più recenti di alcune chiavi di ricerca, valutandone l'andamento e la possibile efficacia.

La distribuzione delle chiavi deve seguire una struttura piramidale, che vede al vertice la chiave di primo livello, la più importante del sito, quella alla quale sono collegate tutte le altre e che più delle altre va ripetuta, all'inzio, al centro e alla fine della pagina.
L'ottimizzazone rispetto alle chiavi di secondo livello sarà minore, in maniera tale che la pagina rimanga comunque visibile in caso di modifiche dei trends di ricerca.
Anche le chiavi di terzo livello ampliano la visibilità; generalmente sono più specifiche e vengono spesso associate ai sottoparagrafi di un indice o alle sottosezioni del menu.
 Le keywords andrebbero distribuite equamente tra i vari tag, tuttavia alcuni di essi, come alcune sezioni della pagina, sono considerati più importanti di altri, e riuscire a inserire le parole chiave al loro interno ne fa aumentare maggiormente il peso.
Le keywords andrebbero distribuite equamente tra i vari tag, tuttavia alcuni di essi, come alcune sezioni della pagina, sono considerati più importanti di altri, e riuscire a inserire le parole chiave al loro interno ne fa aumentare maggiormente il peso.
Ne abbiamo già discusso ai paragrafi precedenti dei principali punti in cui sarebbe conveniente far apparire una keyword; title, meta-description, headings, attributo alt, nomi delle immagini, tag <strong>.
L'invito è quello di non esagerare: l'ottimizzazione va aumentata naturalmente, non artificiosamente!
 Altro punto d'interesse è sicuramente rappresentato dal testo dei link diretti ad un'altra pagina, così da creare un'attinenza triangolare tra termine usato, pagina in cui il link risiede e pagina verso cui il link punta.
Altro punto d'interesse è sicuramente rappresentato dal testo dei link diretti ad un'altra pagina, così da creare un'attinenza triangolare tra termine usato, pagina in cui il link risiede e pagina verso cui il link punta.
Ne parliamo anche a Link interni ed esterni.
Hanno una loro importanza anche le prime battute del testo, perché è dalle prime righe che un utente deciderà se rimanere o abbandonare la pagina.
Le probabilità di catturare l'attenzione dell'utente aumentano concentrando agli inizi un buon riassunto introduttivo degli argomenti trattati e alcune delle keywords più importanti.
In ultimo, attenzione a non esagerare con la ripetizione delle keywords (ricordate il keywords stuffing?); non serve a nulla se non a penalizzare il posizionamento in SERP.
Volete assicurarvi discreti risultati? Scrivete contenuti di valore e...non sovra-ottimizzate!
Il meta keywords
Il metatag in questione, nel corso degli anni, ha perso sempre più importanza.
In passato i motori di ricerca si basavano molto sulle parole chiave inserite al suo interno, se non fosse che in tanti iniziarono ad abusarne, cercando di aumentare fraudolentemente la visibilità della pagina facendo ricorso a keywords del tutto inattinenti con l'argomento affrontato, allo scopo di scalare la SERP.

Link interni ed esterni
I link interni permettono di creare collegamenti ad altre pagine del dominio.
L'utente deve potersi orientare e spostare all'interno del sito con una certa semplicità e comodità; per farlo dovrà trovare un menu di navigazione strutturato in maniera logica ed intuitiva attraverso il quale risalire alle altre pagine.
In ottica posizionamento, allo spider di ricerca interessano soprattutto i collegamenti tra pagine che affrontano argomenti fra loro correlati; questo legame, tra pagina in cui il link è presente e pagina verso cui il link punta, viene rafforzato dal link stesso, soprattutto se quest'ultimo nel suo testo (come nella clausola title) contiene parole chiave presenti nella pagina di destinazione.
I link esterni sono quelli che rimandano a pagine di siti terzi che affrontano lo stesso argomento o temi simili.
Un motore di ricerca controlla anche quanti link esterni contiene un dominio, nonché quanti domini presentano link diretti ad esso.
Sono ben visti dai motori di ricerca perché anziché far terminare la navigazione alla pagina che li contiene la fanno continuare, arricchendo le ricerche degli utenti.
C'è dell'altro.
Una strategia efficace per aumentare l'autorevolezza e, quindi, la visibilità di un sito web è quella della link popularity (backlink ), ovvero fare in modo che siti esterni contengano link diretti al proprio dominio.
Relativamente al settore o al tema, tali siti dovranno essere correlati a quello verso cui rimandano, ma soprattutto essere blasonati, ovvero un punto di riferimento per tutti coloro che seguono un dato campo d'interesse.
Arrivare ad essere visibili su siti rispettati, che raccolgono migliaia di visite al giorno, non è semplice; certo però è che per richiamare la loro attenzione bisogna proporre contenuti pregevoli ed esaustivi.
La sitemap
La sitemap è un file di formato .xml attraverso il quale i webmaster segnalano ai motori di ricerca tutte le informazioni necessarie e utili ad indicizzare al meglio i propri contenuti.
Si tratta di una sorta di indice, di elenco che permette allo spider di ricerca, una volta giunto su uno dei milioni di siti da scansionare, di individuare velocemente e agevolemente gli URL delle pagine.

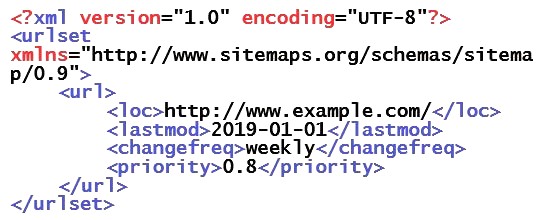
Vediamone i tag nel dettaglio:
- bisogna anzitutto indicare che si tratta di un file .xml;
- <urlset> è il tag che conterrà l'intera sitemap;
- <url> raccoglie le informazioni relative alla pagina da segnalare;
- <loc>, discendente di <url>, contiene l'indirizzo assoluto del documento;
- <lastmod> è un tag facoltativo, attraverso il quale è possibile indicare quando la pagina è stata modificata per l'ultima volta;
- <changefreq>, anch'esso opzionale, indica ogni quanto la pagina viene aggiornata (giornalmente, settimanalmente, mensilmente);
- anche <priority> è opzionale; rappresenta in termini numerici l'importanza da assegnare alla pagina, da un massimo (1.0) a nessuno (0.0).
I tag <url> saranno tanti quanti gli indirizzi inseriti.
Quando si tratta di siti dalle dimensioni modeste, una sitemap può anche essere scritta a mano.
Diversamente si può fare ricorso ad appositi software desktop o script online con interfaccia che, partendo dall'indirizzo della homepage, analizzano il sito allo stesso modo di un crawler di ricerca, estrapolando una lista di tutti gli indirizzi raggiungibili per poi generare una mappa secondo le specifiche indicate dal webmaster e pronta ad andare online.
La sitemap va salvata nella cartella principale (root ) del dominio, e può essere inviata attraverso i rispettivi Webmaster tools messi a disposizione dai motori di ricerca (si pensi a Google Search Console), oppure attraverso il file robots, regolarmente interrogato dai motori di ricerca, inserendo al suo interno la stringa corrispondente al percorso assoluto della sitemap.
Desueto, ormai, avvisare i motori dell'esistenza della sitemap attraverso un ping dal browser.
Il tag noscript
Nei paragrafi precedenti avevamo accennato al fatto che i motori di ricerca (come anche alcuni browser o loro versioni particolarmente obsolete) non leggono JavaScript; pertanto, nel caso in cui l’utente non possa visualizzare correttamente il rendering della pagina dipendente da JS, bisogna ricorrere al tag <noscript> per offrire un contenuto alternativo da visualizzare.
<noscript> andrebbe inserito in corrispondenza di un comodo spazio vuoto, oppure all'inizio di un importante elemento di tipo blocco (come il box principale della pagina), o ancora adiacente agli elementi HTML che interagiscono con JavaScript, invitando l'utente ad abilitarlo in quanto la user interface e l'esperienza utente dipendono anche da JS.

In realtà, i motori di ricerca, oltre a non riconoscere il tag <script> (che contiene il codice JS), non comprendono neanche il significato di <noscript>; quello che riescono ad interpretare è solamente il contenuto di quest'ultimo, che si tratti di testo o sintassi HTML.
Tutto ciò non è poi così strano, dato che i primi browser risalgono ad anni in cui JS non era ancora stato ideato.
Ulteriori ottimizzazioni seo-friendly
Concentriamoci adesso su quelle pratiche che possono contribuire a migliorare ulteriormente il punteggio nel ranking dei risultati ricerca.
Scelta del dominio

La registrazione di un dominio di primo livello, in forma annuale o pluriannuale, è da preferire a quello gratuito di secondo livello, alla cui gratuità consegue la presenza negli indirizzi delle pagine del nome della compagnia concedente.
I domini di secondo livello, come anche quelli di primo livello non regolarmente rinnovati, comunicano un'idea di provvisorietà, facendo pensare a progetti di breve durata, dietro i quali alle volte si nascondono finalità di spamming.
Un dominio di primo livello, invece, che rispecchi il brand e l'identità del sito, trasmette qualità e professionalità, ripagate con maggiore visibilità.
Per coloro che intendono acquistare un dominio di primo livello verso cui puntarne uno di secondo già esistente è fondamentale non dimenticare di compiere un redirect 301 di tutte le pagine (ed eventuali altre risorse) indicizzate, operando attraverso i settaggi del proprio web hosting, per non incorrere nel pericolo di perdere e non riuscire più a recuperare il posizionamento guadagnato nella SERP.
Senza un reindirizzamento opportuno, il motore di ricerca interpreterà il nuovo indirizzo del sito web e delle sue pagine come una nuova tra le tante risorse da indicizzare, senza considerare il punteggio già acquisito; proprio per questo, bisogna cercare di rendere l'avvicendamento tra domini il più indolore possibile, seguendo correttamente le procedure del caso.
Da http ad https
E` bene che il proprio sito web sia raggiungibile attraverso il protocollo di sicurezza https, specie se al suo interno è possibile effettuare transazioni monetarie e/o raccogliere dati degli utenti attraverso i form.

Il protocollo in questione, oltre a conferire maggiore autorevolezza al sito, cripta i dati scambiati tra client e server, impedendone l'intercettazione e proteggendo gli utenti da possibili infezioni da malware.
Qualora il sito abbia già acquisito posizionamento, per non perdere punteggio nella SERP vale quanto detto sopra riguardo l'avvicendamento tra domini, per cui quando viene richiesta una pagina sulla porta 80 (HTTP ) il server dovrà rispondere con un redirect 301 verso la corrispettiva URL in HTTPS (porta 443).
Redirect da www a http

E` un'altra delle practices gradite ai motori di ricerca i quali in mancanza dell'indicazione di un dominio canonico, ovvero quello che si desidera indicizzare, considereranno le versioni www e non www come riferimenti a pagine diverse, dai contenuti duplicati.
I motori di ricerca non gradiscono affatto i contenuti ripetuti (anche se, ai nostri occhi, possono non sembrarlo) perché, dalla loro prospettiva, è come andare a scansionare due siti differenti, dei quali non sapranno individuare quello da escludere; il tutto, oltre ad inficiare l'indicizzazione, penalizza anche il posizionamento.
Pertanto, è bene segnalare ai motori una versione preferita (canonica) dell'indirizzo del sito servendosi dei loro rispettivi Web Master Tools.

Anche qui ritorna il redirect 301 (301 significa permanente) grazie al quale, se impostato correttamente (dai file di configurazione presenti sul vostro spazio web), ogni richiesta omettendo il www rimanderà alla versione con il www senza incidere negativamente sulla SEO.
URL seo-friendly
Alla struttura degli URL di un sito web (detti anche permalink ) bisogna dare il giusto peso, poiché l'indirizzo di ogni pagina dovrebbe comunicare al lettore quello che vi troverà al suo interno.

Per essere considerato seo-friendly (ovvero "amichevole") un link dovrebbe presentare le seguenti caratteristiche:
- essere breve e dare un'idea rapida e chiara al lettore del contenuto che sta per visitare (URL "parlante"). Dunque, deve essere semplice, leggibile e comprensibile; in questo modo, oltre a piacere all'utente, sarà gradito anche ai motori di ricerca;
- non contenere punteggiatura, simboli, spazi e caratteri speciali; questi ultimi soprattutto, oltre a rendere pesante la lettura, possono incontrare la difficoltà di alcuni browser e crawler di ricerca nel riuscire a codificarli;
- per separare le parole e dare sensazione di maggiore chiarezza servirsi del carattere hyphens (-);
- il titolo della pagina (<title>) dovrebbe coincidere con l’URL: non deve essere identico, ma simile;
- strutturare l'URL servendosi delle keywords distribuite all'interno della pagina ne migliora il posizionamento, anche considerato che spesso i motori di ricerca, una volta restituita la SERP, sostituiscono la descrizione con stralci di testo in cui è presente una o più parole chiave; questo è uno dei motivi che spinge gli utenti a preferire un risultato ad un altro.
Quello che conta davvero è che l’utente, di fronte ad un link, possa capire subito di cosa si parli all'interno della pagina.
Qualora l'URL dovesse rivelarsi poco attinente al contenuto l’utente molto probabilmente uscirà per andare in cerca di risultati migliori.
SEO social
Dei social network ne fanno uso in milioni, e spesso è proprio grazie ad essi che (oltre a ritrovare vecchi amici) entriamo in contatto con qualcosa che non conoscevano prima; un contenuto, un servizio, un prodotto, allo stesso modo di quando ci imbattiamo in un risultato di ricerca navigando sul web.
Quindi, considerato che molti dei potenziali visitatori potrebbero sopraggiungere dal canale social, è importante dotare il sito dei protocolli necessari a farlo partecipare attivamente alle dinamiche dei social media.

Una buona pratica è sicuramente quella di aggiungere dei pulsanti (solitamente vengono collocati nel <footer> ) che permettano di condividere il sito sulle piattaforme più in voga (Facebook, Twitter, Linkedin); a tal fine è possibile servirsi delle API messe a disposizione dagli stessi social media.
Lo stesso vale per la presenza di eventuali profili social incentrati sul sito; anch'essi andranno messi in evidenza per aumentare il seguito e la visibilità.
La condivisione è un'azione il più delle volte posta in essere da quegli utenti che hanno giudicato un contenuto utile non soltanto per sé ma anche per gli altri, e può rivelarsi un prezioso canale di marketing per attirare visitatori.
Ma, prima di qualunque condivisione, ogni pagina web va trasformata in un oggetto leggibile dai social network attraverso l'utilizzo di alcuni specifici metatag (da collocare all'interno della già nominata sezione <head>) che specificano le informazioni che compariranno sui social quando la pagina verrà condivisa.

Facebook (ma anche Linkedin) utilizza il protocollo Open Graph, grazie al quale possono essere codificate molte informazioni riguardanti il tipo di file e il suo contenuto.
Elenchiamo le proprietà più importanti.
- og:type. Dichiara il tipo dell'oggetto che verrà creato (sito web, articolo, video).
- og:url. Indica l'URL canonico della risorsa web condivisibile.
- og:title. Dichiara il titolo della risorsa; è bene mantenersi dentro i 90 caratteri per evitare che venga tagliato.
- og:description. Aggiunge una descrizione della risorsa.
- og:image. Indica l'URL assoluto dell'immagine di anteprima, le cui dimensioni dovrebbero rientrare tra un massimo di 1200 x 630 pixel e un minimo di 600 x 315.
- og:site_name. Consente di specificare il nome a dominio, utile quando si condivide un elemento che è parte di un sito web (ad esempio un articolo).
Per la gestione grafica e comunicativa delle anteprime dei link, Twitter fa ricorso invece alle Twitter Cards, il cui significato è pressoché uguale allo standard Open Graph, come anche lo scopo, ovvero arricchire i tweet e renderli più attraenti.
Vediamole.
- twitter:card. Corrisponde a og:type.
- twitter:site. Corrisponde a og:site_name.
- twitter:creator. Indica l'autore del contenuto condiviso.
- twitter:url. Corrisponde a og:url.
- twitter:title. Corrisponde a og:title.
- twitter:description. Corrisponde a og:description e si rivela molto utile soprattutto su Twitter dato che grazie ad essa è possibile superare il noto limite dei 140 caratteri per tweet.
- twitter:image. Corrisponde a og:image.
Ce ne sono tantissimi altri, implementabili a seconda del tipo di risorsa e delle esigenze di design, come og:image:width e og:image:height, che permettono di assegnare all'immagine di anteprima una larghezza e un'altezza in pixel.
Infine bisognerà servirisi degli strumenti per webmaster messi a disposizione dagli stessi social per far si che il crawler di ognuno di essi analizzi il documento presentatogli al fine di estrarne i dati che andranno a comporre l'oggetto social.
Per approfondimenti, rimandiamo alle documentazioni ufficiali di Facebook e Twitter Open Graph Twitter Cards
I microdati di schema.org
I microdati rappresentano una meta-sintassi alla quale i webmaster possono ricorrere per arricchire il markup e rendere leggibili le relazioni semantiche per i motori di ricerca.
I suddetti metadati ampliano i risultati della SERP con informazioni aggiuntive, agevolando l’indicizzazione e l’ottimizzazione per i motori di ricerca.

Per strutturare i dati, i microdati si appoggiano al vocabolario di Schema.org, iniziativa promossa dai motori di ricerca Google, Bing e Yahoo che ha portato all'introduzione di un vocabolario comune per l’annotazione semantica.
Gli attributi si servono dei classici tag HTML (<div>, <span>) per la loro implementazione, conferendogli valore semantico.

Nell'esempio, la coppia di attributi itemscope itemtype specifica il tipo di elemento, mentre itemprop che l’elemento all’interno del div è un logo.
Il sito del progetto propone un lunghissimo elenco di proprietà, catalogate per tipologia (Organization, Event, Person, Place, Product); ad ognuna di esse corrisponde una tabella con tutte le proprietà utilizzabili accompagnate da esempi, a fondo pagina, che mostrano come integrare i microdati.
Favicon
Qualunque sito o applicazione che voglia farsi riconoscere implementerà una favicon, ovvero una piccola icona raffigurante una versione miniaturizzata del logo, che verrà mostrata:
- sulla la barra di navigazione, a scheda aperta accanto al titolo della pagina;
- quando la pagina viene aggiunta ai segnalibri;
- tra i risultati della SERP;
- all'apertura di una scheda vuota, tra le scorciatorie del browser;
- tra i risultati della cronologia.
La favicon non è solo un bookmark tra un elenco di segnalibri, ma un vero e proprio tratto distintivo che sintetizza il brand e che gli utenti associano al sito, potenzialmente in grado di aumentare la percentuale di clic e i tassi di conversione; una sorta di marchio identificativo che comunica autorevolezza e infonde fiducia agli utenti.
La favicon deve essere uguale per tutto il sito web e può essere generata e integrata facilmente attraverso l'ausilio di una qualsiasi delle applicazioni, disponibili sul web, rivolte a tale scopo.
La favicon non è determinante per la SEO, tuttavia sul posizionamento, alle volte, possono incidere anche elementi secondari, di contorno, come quelli che stiamo passando in rassegna.
Validazione W3C
Molto spesso trascurata dai webmaster, la validazione del W3C consente di controllare i documenti HTML sotto l'aspetto semantico, garantendone la qualità tecnica.
Un markup correttamente strutturato che supera la validazione, oltre a essere sinomino di usabilità e accessibilità, favorisce l'ottimizzazione da parte dei motori di ricerca.

HTML è un linguaggio molto flessibile, che tollera errori sintattici e semantici, consentendo comunque di visualizzare correttamente il documento.
A tal proposito, il validatore HTML del W3C è in grado di intercettare tali problematiche, ad esempio:
- tag di chiusura mancanti;
- tag di chiusura non correttamente annidati;
- attributi mancanti;
- attributi e valori di attributi scorrettamente associati ai tag;
- tag che non dovrebbero essere inseriti all'interno di altri tag.
Per i CSS, un validatore separato verifica la compatibilità del foglio agli standard attuali, segnalando eventuali errori.
Pagina 404 personalizzata
Quando il server riceve una richiesta dal client senza riuscire a trovare la risorsa desiderata (ad es. una pagina web), si configura il cd. "Errore 404", seguito dal motivo, ovvero la frase "Pagina non trovata".
Questo è il comportamento predefinito di molti server web in caso di pagine spostate o eliminate, che tuttavia provoca un'esperienza sgradevole per l'utente, comunicando sfiducia; potrebbe pensare che sia l'intero sito ad essere inattivo e non una singola pagina, decidendo così di lasciarla, non vedendo altre alternative.

A tal riguardo, è possibile migliorare l'user experience configurando il server (mediante azioni di settaggio del file htaccess) affinché, in caso di risorsa non trovata, reindirizzi a una pagina di errore 404 personalizzata, che fornisca informazioni pertinenti e atte a mantenere l'attenzione dell'utente.
Di seguito, alcuni suggerimenti utili su come impostarla:
- includere il logo del sito:
- non usare tecnicismi; spiega che cosa non ha funzionato con un linguaggio semplice;
- collegamenti ai tuoi contenuti più apprezzati;
- mantieni il menu o inserisci una casella di ricerca affinché gli utenti possano arrivare ad altri contenuti;
- aggiungi un modulo di contatto per consentire agli utenti di richiederti assistenza o segnalare potenziali bug.
SEO e SEM
Avevamo accennato che ci saremmo concentrati anche sulle differenze tra SEO e SEM, ovvero tra posizionamento naturale e posizionamento sponsorizzato.
I motori di ricerca mettono maggiormente in evidenza nella SERP le pagine di chi paga per comparire quando vengono digitate date parole chiave; si pensi al programma Ads di Google.

Un esperto SEO può contemporaneamente, ma non necessariamente, essere un professionista anche del SEM, offrendo consulenze rivolte allo studio di campagne di keywords advertising, cioè di strategie pubblicitarie calibrate sulle parole chiave.
I risultati a pagamento sono anche conosciuti come pay per click.
L'inserzionista compra una keyword e crea un messaggio da associare all'annuncio; più è disposto a pagare, più l'inserzione acquisterà priorità nella SERP rispetto agli annunci di altri inserzionisti.
Motori come Google, oltre Ads, offrono ulteriori servizi di sponsorizzazione, vedi AdSense, che propone ai visitatori, all'interno della pagina che stanno navigando, annunci compatibili con i loro interessi di ricerca.
I click sugli annunci anzidetti, alle volte anche le impressioni (ovvero il fatto che un visitatore si sia quanto meno accorto della presenza di un'inserzione, pur non avendoci cliccato) generano entrate al webmaster.
SEO tools
 Che tu sia un professionista o un autodidatta, non potrai fare a meno di ricorrere ad alcuni strumenti che ti consentiranno di emendare e affinare l'ottimizzazione delle tue pagine, rendendole sempre più gradevoli ai motori di ricerca e utili per il pubblico al quale ti rivolgi.
Che tu sia un professionista o un autodidatta, non potrai fare a meno di ricorrere ad alcuni strumenti che ti consentiranno di emendare e affinare l'ottimizzazione delle tue pagine, rendendole sempre più gradevoli ai motori di ricerca e utili per il pubblico al quale ti rivolgi.
Di tools e utility ce ne sono a centinaia, ma faremo menzione solo di alcuni di essi, che hanno il pregio della semplicità d'utilizzo e sono, in parte, anche gratuiti.
Generalmente, i SEO tools prevedono una versione demo o un accesso in modalità freeware limitato che consente di testarne e valutarne le funzionalità prima di aderire ad un piano a pagamento.
Ricerca parole chiave
Messo un punto sulla struttura e lo stile della pagina, se vogliamo rivolgerci a un certo pubblico e soddisfarne le esigenze con i contenuti proposti, dobbiamo acquisire visibilità ai suoi occhi.
Una delle domande più importanti da porsi è: "se dovessi fare una ricerca per saperne di più su un dato argomento, cosa mi verrebbe in mente di digitare?"
Di qualunque cosa si tratti, quello sarà l'input (keyword) affinché il motore possa soddisfare il tuo intento di ricerca, restituendoti contenuti compatibili con la parola chiave che hai scelto.
Conoscere questi input, ovvero le keywords digitate dagli utenti, è fondamentale per raggiungerli e offrirsi per realizzarne lo scopo di ricerca; se, in aggiunta, i tuoi contenuti sono all'altezza delle loro aspettative, stanne certo, presto o tardi se ne accorgeranno e gli utenti e i motori di ricerca.
Di tutto ciò, se ricordate, ne abbiamo già parlato in Keywords e search intent e Parole chiave in un testo.
Ma, come facciamo a sapere cosa cercano gli utenti?
A questo proposito, avremo bisogno di alcuni strumenti.
 Ricordate Google Suggest ?
Ricordate Google Suggest ?
Quando eseguiamo una ricerca sul motore appaiono dei suggerimenti che corrispondono alle query più digitate dagli utenti, così da poterci fare un'idea su cosa vogliono sapere rispetto a un determinato topic.
Alcuni accorgimenti possono aiutarci a ricavare ancora più informazioni, ad esempio aggiungere uno spazio dopo aver digitato la parola chiave, cosicché la query di ricerca vada a completarsi con i suggerimenti corrispondenti a quanto ricercato da altri utenti; lo spazio può essere aggiunto anche prima della parola chiave. Un altro accorgimento consiste nel digitare le lettere dell'alfabeto accanto alla keyword, così da individuare ulteriori spunti e suggerimenti per l'autocompletamento della ricerca.
Google Suggest può essere davvero utile per capire come strutturare un articolo, magari di nicchia, rivolto a un pubblico specifico.
 Se la tua intenzione è quella di scrivere un nuovo articolo e hai bisogno di un quadro orientativo su come gli utenti vanno alla ricerca dell'argomento che andrai ad affrontare, Answer The Public è uno dei tools ideali.
Se la tua intenzione è quella di scrivere un nuovo articolo e hai bisogno di un quadro orientativo su come gli utenti vanno alla ricerca dell'argomento che andrai ad affrontare, Answer The Public è uno dei tools ideali.
Molti utenti, anziché utlizzare una "keyword secca" (ad es. "web designer"), preferiscono query interrogative, del tipo "Cosa fa un web designer?" "Quali sono le competenze di un web designer?".
Lo strumento in questione, partendo da una keyword secca, restituirà delle query correlate (domande, preposizioni) alla keyword digitata; i dati possono essere organizzati sotto forma di grafico o di keywords incolonnate.
Answer The Public può individuare le necessità che il pubblico esprime intorno all’argomento, permettondoci di scrivere testi in grado di rispondere alle esigenze conoscitive degli utenti.
Il funzionamento è molto semplice; basta inserire la parola target della ricerca e scegliere l'estensione di Google affinché i suggerimenti ci vengano restituiti nella lingua desiderata.
I risultati vengono rappresentati attraverso un grafico circolare, dal quale partono dei raggi corrispondenti a delle particelle ("chi", "cosa", "come" ecc.)
 Un altro strumento efficace per la ricerca delle keywords è Ubersuggest.
Un altro strumento efficace per la ricerca delle keywords è Ubersuggest.
Basato su Google Suggest, partendo da una data keyword genera un elenco di varianti che ampliano il campo del topic principale.
Relativamente alla keyword analizzata e alle correlate (domande, preposizioni, confronti), il tool offre una panoramica comprendente:
- trend ; volume di ricerca di una keyword nel corso degli ultimi 12 mesi;
- volume di ricerca, ossia il numero di ricerche riferibili a una data keyword nell'arco di un mese;
- seo difficulty e paid difficulty, rispettivamente la concorrenza stimata nella ricerca organica e in quella a pagamento: più i numeri sono elevati più la keyword sarà competitiva;
- risultati Google; mostra i primi 100 URL che si sono posizionati per quella keyword su Google;
- social shares ; il numero totale di condivisioni di un URL sui socia media;
- CPC, ovvero il costo per click medio se desideri che Google, per quella keyword, presenti la tua pagina come annuncio tra i risultati di ricerca: anche in questo caso, più è elevato più la keyword sarà competitiva.
Controlli SEO
Gli strumenti di SEO audit verificano quanto le pratiche adottate dalla nostra pagina rispettino gli standard SEO.
 A tal proposito, Google ci offre Lighthouse e PageSpeed Insights.
A tal proposito, Google ci offre Lighthouse e PageSpeed Insights.
L'ampia prospettiva di Lightouse ci permette di ottenere dati precisi rispetto a SEO, accessibilità, best practices e performance. E` possibile eseguirlo dai Chrome DevTools; basta inserire nella barra di navigazione l'URL che si desidera controllare, aprire i Chrome DevTools > scheda "Audit", lasciare abilitate tutte le categorie di controllo > "Genera report"; dopo 30-60 secondi, Lighthouse fornirà un rapporto dettagliato su ogni singola voce di categoria, corredato da indicazioni su dove e come intervenire per ottimizzare.
Quanto a PageSpeed Insights, è dedicato esclusivamente al tracciamento delle metriche prestazionali della pagina le quali, se troppo elevate, ne frenano il caricamento, incidendo negativamente sull'esperienza utente. Non aggiungiamo altro, dato che PAN Web Design ha dedicato un'intera guida alla comprensione e al miglioramento delle metriche prese in esame dal tool (PageSpeed Insights di Google), anche e soprattutto considerato che la velocità di caricamento delle pagine è uno tra i più importanti fattori di posizionamento seo.
Altro strumento di analisi di indubbia validità è SeoSiteCheckup.
Esegue un audit a 360°, rilevando eventuali problemi o defaiance tecniche che potrebbero danneggiare il posizionamento sui motori di ricerca.
Completati i controlli, assegna un punteggio generale alla pagina, compreso tra 0 e 100, separando le verifiche superate da quelle non superate, compresi gli elementi ai quali prestare attenzione.
Dopodiché, il report entra nel dettaglio attraverso le sue categorie (errori SEO comuni, ottimizzazione della velocità, server e sicurezza, usabilità su dispositivi mobili, SEO avanzata), segnalando all'utente su cosa e come intervenire, attraverso suggerimenti scritti e anche video tutorial.
Registrandosi e avviando un periodo di prova (della durata di 14 giorni) è possibile sbloccare ulteriori funzionalità e tools integrati. Ad esempio, confrontarsi con i competitors per comprenderne il profilo, oppure individuare le parole chiave che posizionano l'URL nei primi 20 risultati della ricerca organica di Google e ottenere metriche dettagliate (volume di ricerca, CPC e tanto altro).
SERP ranking
 Per verificare il posizionamento della pagina nella SERP possiamo ricorrere a strumenti quali Serprobot e Whatsmyserp.
Per verificare il posizionamento della pagina nella SERP possiamo ricorrere a strumenti quali Serprobot e Whatsmyserp.
In entrambi, si tratta semplicemente di inserire l'indirizzo della pagina target, scegliere il paese di riferimento, digitare le parole chiave e avviare la ricerca, al termine della quale conoscerete la posizione occupata dalla pagina per le keywords esaminate.
L'assenza di risultati vuol dire che la pagina si trova oltre la posizione 100 oppure che non è posizionata per nessuna delle keywords analizzate.
Whatsmyserp, senza registrazione, consente un massimo di 10 ricerche al giorno, controllando una keyword per ogni ricerca; invece, a seguito della registrazione sarà possibile effettuare un numero illimitato di ricerche, controllando fino a 25 keywords per ogni ricerca
Anche Serprobot, registrandosi, consente di esaminare un numero maggiore di keywords, rispetto alle 10 consentite senza registrazione.
In tale contesto torna utile anche il già menzionato Ubersuggest, dato che possiamo servircerne (oltre che per ricercare keywords utili ai nostri progetti) anche per ottenere una panoramica sul nostro dominio relativa a:
- punteggio SEO on-page assegnato all'intero sito, compreso tra 0 e 100, che rappresenta una combinazione del rapporto tra gli errori riscontrati e il numero di check effettuati;
- errori SEO trovati (critici, avvertimenti, suggerimenti) e controlli SEO superati;
- parole chiave organiche, ossia il numero di keyword per le quali il dominio si posiziona nella ricerca organica;
- traffico organico, ovvero il traffico mensile totale stimato per il dominio in base alle keyword organiche;
- traffico organico mensile stimato che la pagina web riceve da Google per una parola chiave;
- domain authority, un punteggio che determina la probabilità di posizionamento del dominio tra i risultati di ricerca. Il punteggio viene calcolato su una scala da 0 a 100: più il numero è alto meglio il dominio si posizionerà. Viene determinata su diversi fattori, tra cui i backlink e può essere utilizzata per confrontarsi con i competitor o per monitorare l'andamento del posizionamento;
- backlink, cioè il numero di link che il dominio riceve da altri siti web, fondamentali in una strategia di link popularity.
Webmaster dashboard
Alcuni strumenti per webmaster si presentano sotto forma di pannello gestionale; due, in particolare, sono irrinuciabili per chiunque amministri un sito web: stiamo parlando di Google Search Console e Google Analytics.
La Search Console è un servizio web di Google (gratuito) che consente ai webmaster di indicizzare i domini e controllarne lo stato dell'indicizzazione e l'ottimizzazione SEO.

Basta un account gmail di posta elettronica per accedere al servizio, che include funzionalità per le segnalazioni e il monitoraggio, tra cui:
- indicazione del dominio canonico (preferito) da indicizzare (ad es. https://esempio.it o https://www.esempio.it);
- invio e controllo lettura della sitemap;
- avviso sui link che Googlebot ha avuto difficoltà a scansionare, incluso l'errore riscontrato durante l'accesso agli URL;
- grafico di rendimento dell'intero dominio o di singole pagine, altamente personalizzabile e composto da una pluralità di voci (impressioni e clic totali, media CTR, posizione media);
- pagine esterne che si collegano al sito web (backlink);
- usabilità sui dispositivi mobili (fattore di posizionamento seo determinante), per una migliore esperienza degli utenti su small screens ;
- rilevamento di eventuali problemi di sicurezza (sito "bucato" o infettato da malware).
 Analytics è un servizio (anche'esso gratuito e accessibile disponendo di account Gmail) fornito da Google che consente di raccogliere statistiche sui visitatori di un sito web e valutarne il comportamento, così da monitorare l'andamento delle pagine.
Analytics è un servizio (anche'esso gratuito e accessibile disponendo di account Gmail) fornito da Google che consente di raccogliere statistiche sui visitatori di un sito web e valutarne il comportamento, così da monitorare l'andamento delle pagine.
Per implementarlo, l'utente dovrà aggiungere un codice JavaScript di tracciamento su tutte le pagine che memorizzerà un cookie sul browser dei visitatori, consentendo la raccolta di dati (in forma anonima) che verranno elaborati e restituiti attraverso le funzionalità della piattaforma. Tra questi:
- tipo di visitatore (nuovo o di ritorno);
- canale della visita (organico, diretto, referral);
- posizione geografica;
- sistema operativo e browser utilizzati (desktop, mobile);
- dimensioni della viewport ;
- pagine visitate (di approdo e di uscita, più viste);
- durata della sessione;
- frequenza di rimbalzo;
- percorso di navigazione seguito dai visitatori (dall'ingresso all'abbandono);
- impostazione di obiettivi (ad es. conversioni) e loro monitoraggio, nonché di azioni indice di gradimento che gli utenti potrebbero compiere;
- monitoraggio delle condivisioni sui social.